nginx单端口通过前缀来区分多个vue项目

nginx单端口通过前缀来区分多个vue项目
一、前言
以前发布项目都是使用端口不同来区分多个项目、现在老板要求只使用一个端口、通过前缀不同来区分多个项目。
比如 localhost/admin 访问的后台管理项目 , localhost/phone 访问的是移动端业务项目
听到这个需求时,自然而然的想到了nginx 的反向代理功能。
二、nginx反向代理
反向代理,其实客户端对代理是无感知的,因为客户端不需要任何配置就可以访问,我们只需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,在返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器IP地址。
在nginx 中使用 proxy_pass 来配置反向代理。
1 | server { |
上面配置会让你访问 localhost:8090/api/xljkzx/auth 时访问到 http://127.0.0.1:9023/auth
上面的配置让我已经配置好了后台接口的api访问
三、反向代理Vue项目
1 | server { |
1 | server { |
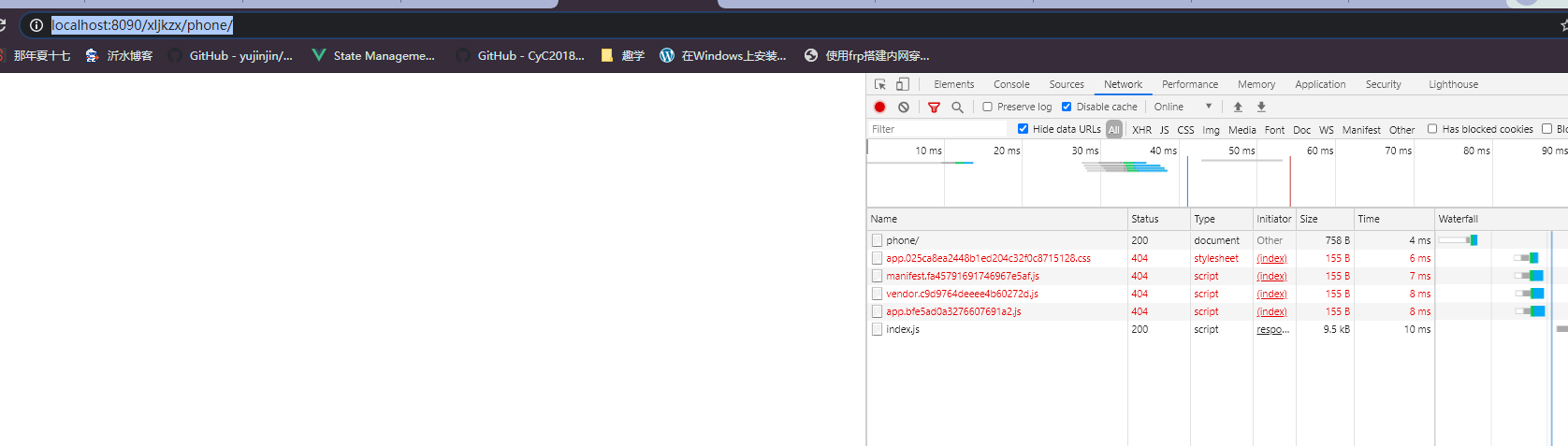
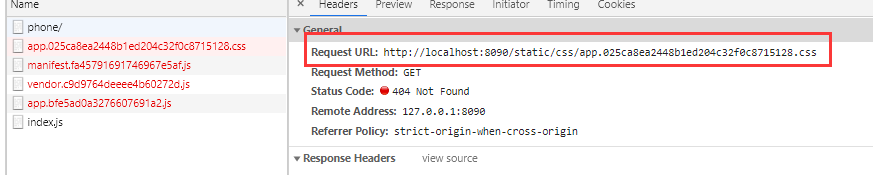
然后访问 http://localhost:8090/xljkzx/phone 试下效果,发现静态资源(css、js) 都报404


发现静态资源的路径并没有加上前缀 /xljkzx/phone/
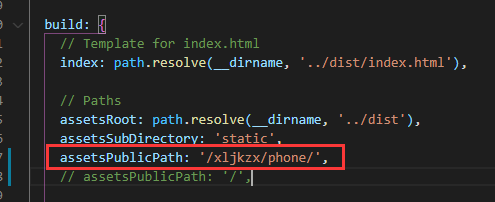
将 assetsPublicPath 的 / 改成需要的前缀 ,我这里是 /xljkzx/phone/

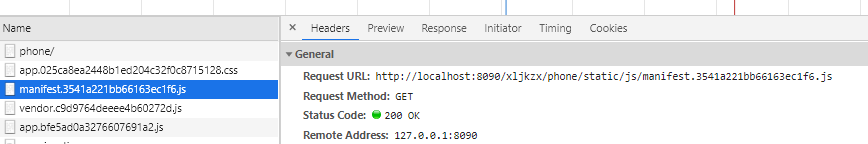
打包后静态资源加载正常

后面测试又发现路由跳转失效。
这个只需要在new Router 时加上 base属性 。如下
1 | export default new Router({ |
在刚开始查资料时,发现有人使用 alias 来发布多个站点,如下配置
1 | server { |
这里发现该种配置无法使用 vue 的路由,访问路由时会报 404,只能访问到 index
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 那年夏十七!
